Androidライブラリ「SmartTabLayout」を本日公開しました
旧ブログ(blog.ogaclejapan.com)から移行してきた古い記事です。 移行に伴い、一部のレイアウトが崩れている可能性もありますmm
昨年末に公開したQiita非公式クライアント「Qiitanium」 のデザイン刷新版v0.2に実装するために夜な夜な作っていたライブラリ第二号「SmartTabLayout」をようやくリリースしました。
https://github.com/ogaclejapan/SmartTabLayout
Google SamplesとしてGitHubに公開されているの 「android-SlidingTabBasic」 をベースにViewPagerStrip系で一番有名な「PagerSlidingTabStrip」と同等の機能を実装した感じです。
独自な機能として、Indicatorの挙動を多少カスタマイズできます。デフォルトでは2種類組み込んでます。
Indicatorが伸びてから縮みます
(stl_indicatorInterpolation="smart")

こちらは一般的な通常の動き
(stl_indicatorInterpolation="linear")

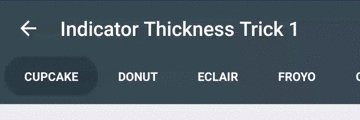
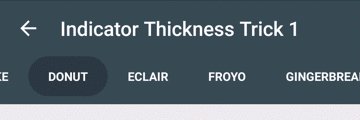
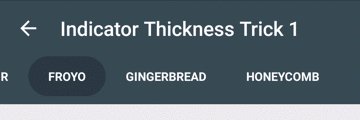
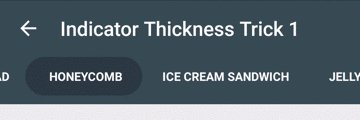
Indicatorを極端に太くして透過色をMixするとこんな動きもできます (…使いどころは未知数)

使い方
Step1
build.gradleにライブラリを追加します
dependencies {
compile 'com.ogaclejapan.smarttablayout:library:1.0.0@aar'
//Optional
compile 'com.ogaclejapan.smarttablayout:utils-v4:1.0.0@aar'
//Optional
compile 'com.ogaclejapan.smarttablayout:utils-v13:1.0.0@aar'
}
※OptionalではViewPagerを使う上で必ず実装が必要になるPagerAdapterの実装クラスを別ライブラリとして提供しています。 経験的には大体同じような実装コードをみんな書いてる気がするので、特に理由がなければ一緒に使うことをオススメします。
Step2
レイアウト定義は他で公開されているTabStrip系と同じです。 ViewPagerの上に配置して使うのが一般的ですね。
<com.ogaclejapan.smarttablayout.SmartTabLayout
android:id="@+id/viewpagertab"
android:layout_width="match_parent"
android:layout_height="48dp"
app:stl_indicatorAlwaysInCenter="false"
app:stl_indicatorInFront="false"
app:stl_indicatorInterpolation="smart"
app:stl_indicatorColor="#40C4FF"
app:stl_indicatorThickness="4dp"
app:stl_indicatorCornerRadius="2dp"
app:stl_underlineColor="#4D000000"
app:stl_underlineThickness="1dp"
app:stl_dividerColor="#4D000000"
app:stl_dividerThickness="1dp"
app:stl_defaultTabTextAllCaps="true"
app:stl_defaultTabTextColor="#FC000000"
app:stl_defaultTabTextSize="12sp"
app:stl_defaultTabTextHorizontalPadding="16dp"
app:stl_defaultTabTextMinWidth="0dp"
app:stl_distributeEvenly="false"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/viewpagertab"
/>
Step3
onCreateなどのView初期化あたりでAdapterにタイトルとページ(この例だとFragment)のセットを追加していきます。 次にViewPagerにAdapterをセットした上でSmartTabLayoutにViewPagerをセットします。
//↓これ、オプションライブラリとして公開しているPagerAdapterの実装クラス
FragmentPagerItemAdapter adapter = new FragmentPagerItemAdapter(
getSupportFragmentManager(), FragmentPagerItems.with(this)
.add(R.string.titleA, PageFragment.class)
.add(R.string.titleB, PageFragment.class)
.create());
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(adapter);
SmartTabLayout viewPagerTab = (SmartTabLayout) findViewById(R.id.viewpagertab);
viewPagerTab.setViewPager(viewPager);
補足
PagerSlidingTabStripも同じですが、
OnPageChangeListenerを使う場合は必ずSmartTabLayoutにListenerをセットする必要があります。
ViewPagerに直接Listenerをセットするとライブラリが正しくイベントを検知できなくなりますのでご注意ください。
viewPagerTab.setOnPageChangeListener(mPageChangeListener);
あとオプションライブラリを使った場合に特典が2つあります
Fragment系のPagerAdapterのみページFragment側で自分のpositionが取得できます。 Marketアプリでも実装されているViewPagerのヘッダーParallaxですが、 このpositionがあると実装するときに幸せになれたりします。 (Qiitaniumのコードでもこのpositionは使っています)
int position = FragmentPagerItem.getPosition(getArguments());
ページが生成されて破棄されてるまではAdapterからposition指定でページを取得できます。
public void onPageSelected(int position) {
Fragment page = adapter.getPage(position);
}
おわりに
均等配置やIndicatorの真ん中表示など、 PagerSlidingTabStripと同等の機能は実装したつもりです。
指定できるカスタム属性の詳細はGitHubページを参照ください。
https://github.com/ogaclejapan/SmartTabLayout
気に入ったらGitHubスターをポチッとお願いします
( ゚∀゚)o彡°Star!Star!